Hello everyone, welcome back. This is Android Chapter 4 : Web Services in Android (WCF) Part 1.
I'm Mihiran Rupasinghe. And today we are going to look at a very important part in android. That is how to use web services in android.
First of all, I have to tell you, there is no any hard part here.. Its very simple.
In here, I'm going to use ASP.NET web service in Microsoft Visual Studio 2008 and Microsoft SQL server 2008. I'm going to show you how it works with remote database that can be accessed from anywhere in the world.
So lets get started !
First I created a database called SolutioDude. After that I created a table called member and inserted some values shown as below.
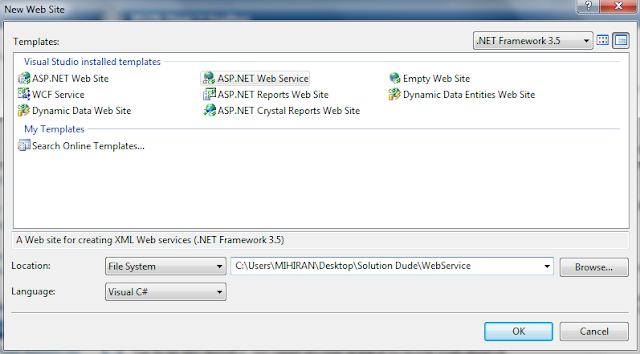
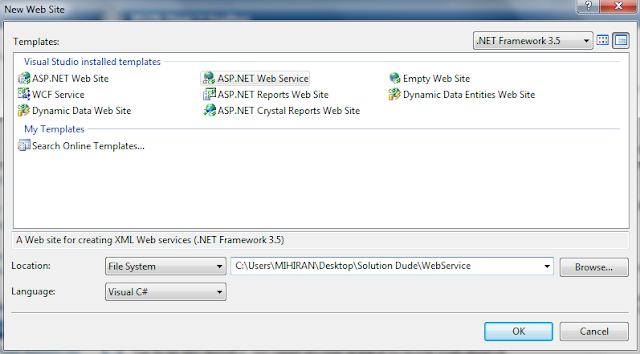
Ok. Now open visual studio and select File > New > Web site. And choose ASP.NET Web Service. Give a path where you can store the web service, select the language as Visual C# and press OK.

Now you have to modify connection string in your web.config file according to your configurations.
My one is shown below.
<connectionStrings>
<add name="ConStrine"
connectionString="Data Source=MIHIRAN-PC;
Initial Catalog=SolutionDude;
Trusted_Connection=true;
User ID=; Password="
providerName="System.Data.Sg1Client"/>
</connectionStrings>
Now I add a class called Member to the project. And I add a method called member which accept two parameters (name and password) and return a string value (id). What i'm going to do actually is when user submit the user name and the password, if he is a valid user he can enter the application. Now I modify that method I created like shown in below to connect and retrieve the values from SQL database.
Now i'm going to modify my Service.cs (default class) file like shown in below. memberValidation method will call the member class object and return id. If id have some value, then it is a valid member.
Now you have to do only one thing to publish the web service. It is attach the database to web service.
First go to sql server and detach your database. Then come to your web service project in visual studio and right click "App_Data" folder in solution explorer and select "Add existing item" and select your database file (with log file) My database files are stored in this location
"C:\Program Files\Microsoft SQL Server\MSSQL10.MSSQLSERVER\MSSQL\DATA" .
After that go to SQL server again and attach the database to sql server.
OK. Now you are done with the web service. To test the web service run the Service.asmx file.
The method which I created in Service.cs file should be shown in top of the page.
Then click the method.
Then you can see the parameters of our memberValidation method are waiting for inputs. Give a valid user name and a password. According to my database I'm giving "mihiran" as user name and "123" as password.
And press "Invoke". If everything is fine you should be able to see a xml file holding your return value (id) like shown below.
Congratulations !
Now you are done with the Web service.
But we we have another part. That is connecting the android application with this web service.
We'll see it in next chapter.